圧倒的到達率を誇るメルマガ配信システムやフォーム簡単作成システム、さらにあらゆるホームページ制作などに取り組んでいらっしゃる株式会社ジェイシティさん!なんとそのジェイシティさんがGyazo Teamsをお使い頂いているとのこと!
ITバリバリの会社様で、Gyazo Teamsをどのように活用して頂いているのでしょう…気になる!
ということで、私gyazo_ninja が早速お邪魔してきました〜!!
が早速お邪魔してきました〜!!
オフィスは恵比寿…あぁオシャレ。
さて、今回は加藤さん、梅澤さん、岡崎さんにお話を伺いました。
わ!ユーザー様紹介シリーズでは初の女性!!ドキドキ

(↑左から加藤さん、梅澤さん、岡崎さん。みなさん楽しそう!)
 まずは皆様のお仕事内容を教えてください。
まずは皆様のお仕事内容を教えてください。
加藤さん:弊社はクライアント様のweb開発、システム開発、そして自社のwebサービスの提供ということを行っています。その中で岡崎はそのサポート、梅澤はクライアント様の案件のデザイン、僕はその仕様を詰めたりという管理を行っています。
 サポート、webデザイン、管理と、何やら様々なお仕事の方々に集まって頂けたようで嬉しいです!ところで皆様、そもそもGyazoを使い始めたきっかけは…?
サポート、webデザイン、管理と、何やら様々なお仕事の方々に集まって頂けたようで嬉しいです!ところで皆様、そもそもGyazoを使い始めたきっかけは…?
岡崎さん:私はTeamsが導入されてからなので、まだ最近です。笑
梅澤さん:私たち(梅澤さん+加藤さん)は比較的長く使ってて…。加藤さんは個人的に課金もされてますよね。笑
加藤さん:はい、実は私はネットゲームが好きで…笑 友達がスクリーンショットをGyazoで撮っててっていうところから使い始めました。普段はゲームのスクリーンショット共有用に使っていました。
 なるほど、ゲーム用だったのですね!それをお仕事に使われたきっかけは…?
なるほど、ゲーム用だったのですね!それをお仕事に使われたきっかけは…?
加藤さん:会社で梅澤とモニタ合わせに座っているので、モニタを見てもらうためには、わざわざ回ってきてもらわないとダメなんですよ。なのでゲームのスクリーンショット共有用に使っていたGyazoを使って共有してみたらいいんじゃないかな、と思って…笑 「これなんだけど」ってChatworkで送り始めたのが、たぶんウチの会社で初めて使った時じゃないかなと思いますね。
梅澤さん:ウチはChatworkは導入しているのですが、「これなんだけど」って口頭で話しつつファイルだけChatworkで共有、という形が多いんですね。普通に対面で座っている状態で話しながら、「どれ?」って聞いたときに「これ」って加藤が送ってくるというような状態が非常に多いです。
Gyazo忍者の働くNota Inc.では至近距離でも社内チャットで会話してたりするのですが、確かに梅澤さんや岡崎さんが社内にいたら…、忍者も200%話しかけます。忍者、ジェイシティ男性社員の皆様のお気持ちが大変よく分かったような気になりました。
お仕事でのGyazo活用方法

( ↑ジェイシティさんのGyazo伝道師、加藤さん。優しいリーダーの風格バッチリでした!)
 普段のお仕事の中で、みなさんGyazoをどのように使われていますか?
普段のお仕事の中で、みなさんGyazoをどのように使われていますか?
岡崎さん:私はお客様のサポートの時「ここの部分はこうしてください」というときに使っていますね。
加藤さん:マニュアル作成の時とかですね。Gyazoで撮って保存して、wordに貼ってって。グラフをちょっと入れたいときとか本当に便利です。あと、私は制作部のマネージャーをやっている関係で、制作物の部分的な修正依頼、「この右上の部分が気に入らない!」とかですね。
 変更したい部分、という感じですか?
変更したい部分、という感じですか?
加藤さん:はい。で、「その右上の部分」のスクリーンショットと一緒に、それの参考になりそうな全然別のサイトのスクリーンショットを撮って「こんな感じで」と送ったりっていうのが多いですね。
 Gyazoだと撮ったサイトのURLまで情報共有することが可能なので、URLを別で送る手間も省けますもんね!ではGyazoの導入前までは、向い側に回って行って梅澤さんの画面を確認されていたということですか?
Gyazoだと撮ったサイトのURLまで情報共有することが可能なので、URLを別で送る手間も省けますもんね!ではGyazoの導入前までは、向い側に回って行って梅澤さんの画面を確認されていたということですか?
加藤さん:それもありますし、スクリーンショットのpngをそのまま送って「今送ったファイルの、上の方の、その黒い部分のメニューを見てほしい」と口頭でやってたんです。でもGyazoだとその部分だけピンポイントに切りとれるじゃないですか。それで「この部分の」っていう指摘がいらなくなって、とてもラクになりました。
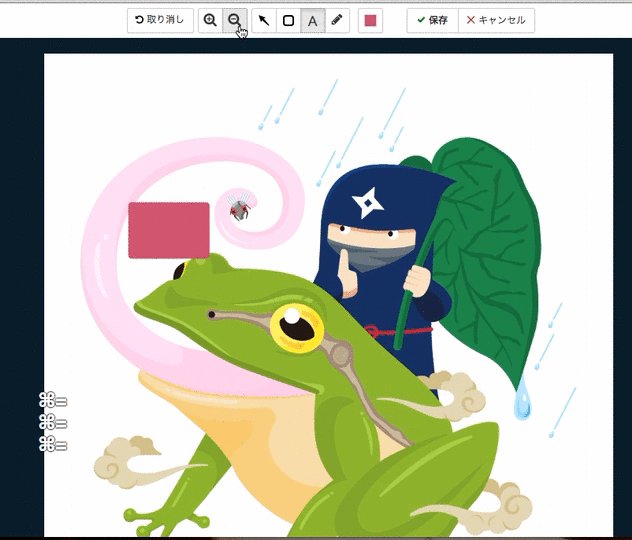
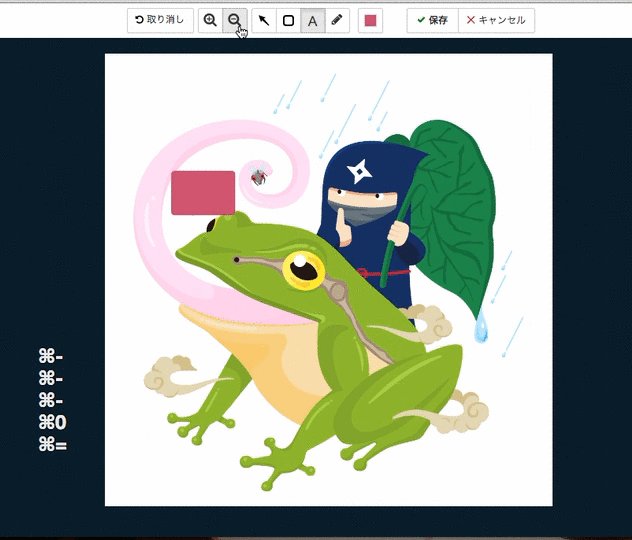
ドローイング機能(Teams/Pro限定)
 お、ということはドローイング機能も使って頂いていますか?
お、ということはドローイング機能も使って頂いていますか?
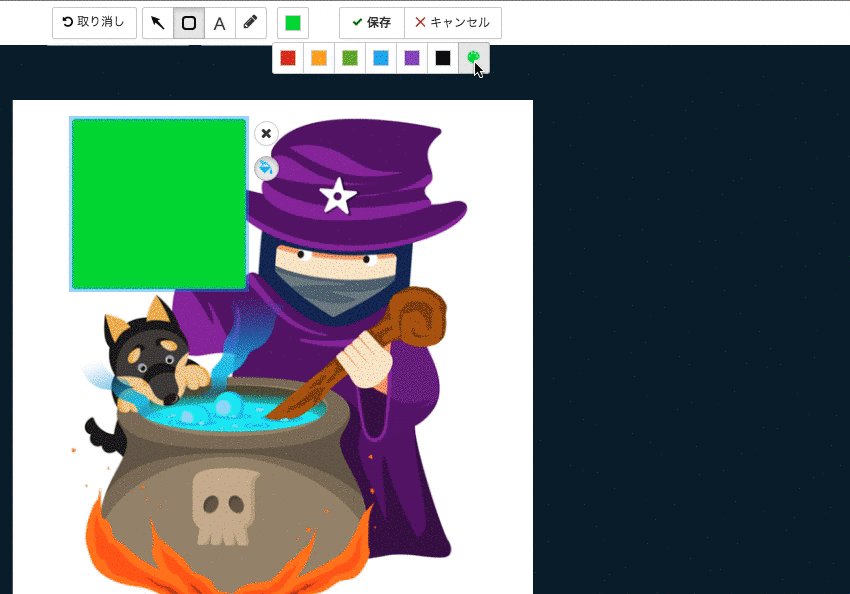
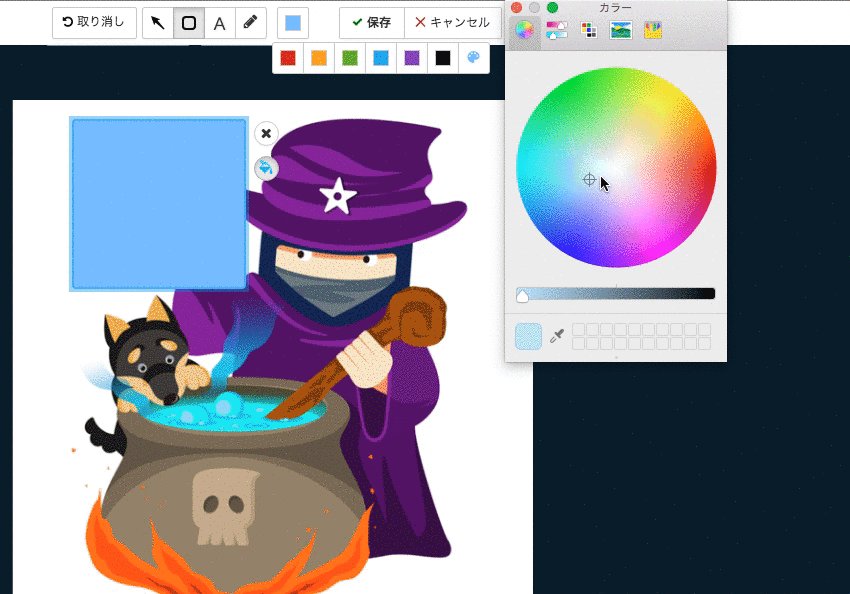
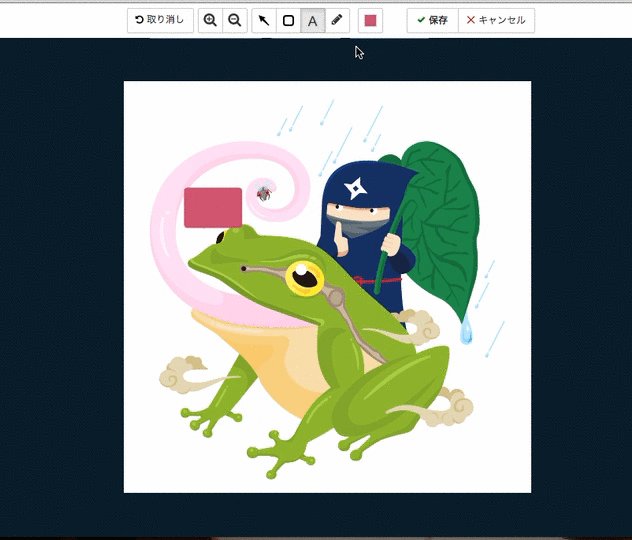
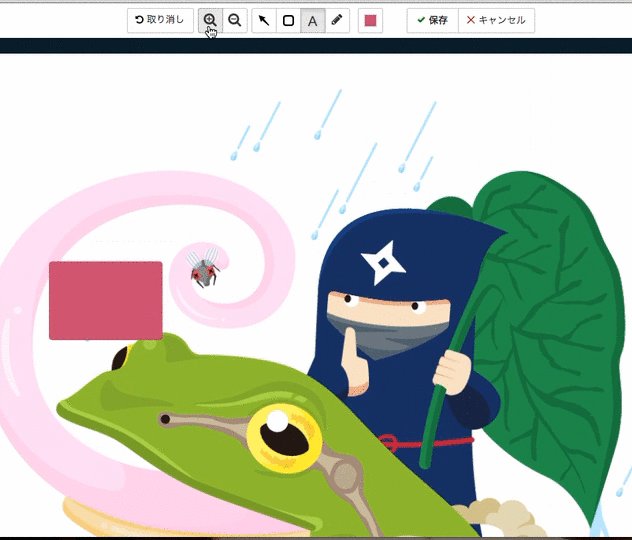
梅澤さん:はい、最近すごくよく使うようになりました。あれがあるおかげで「この部分の、これ」まで図示しやすくなりました。結局制作しているときって「全体を俯瞰しつつ一部を見たい」ということが非常に多いので助かっています。以前は「全体のもの」と「部分をクローズアップしたもの」を別で撮るということもあったので、1回で対応することができるので使いやすいですね。
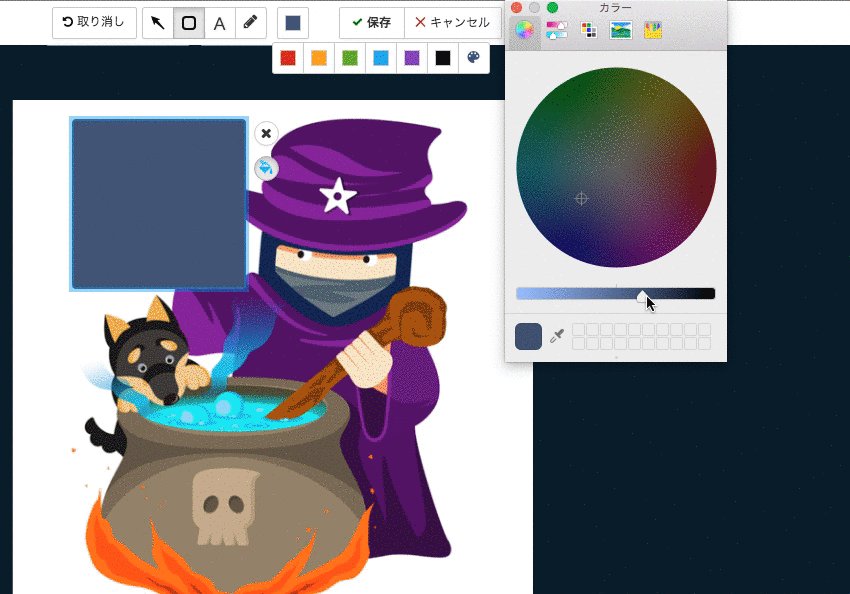
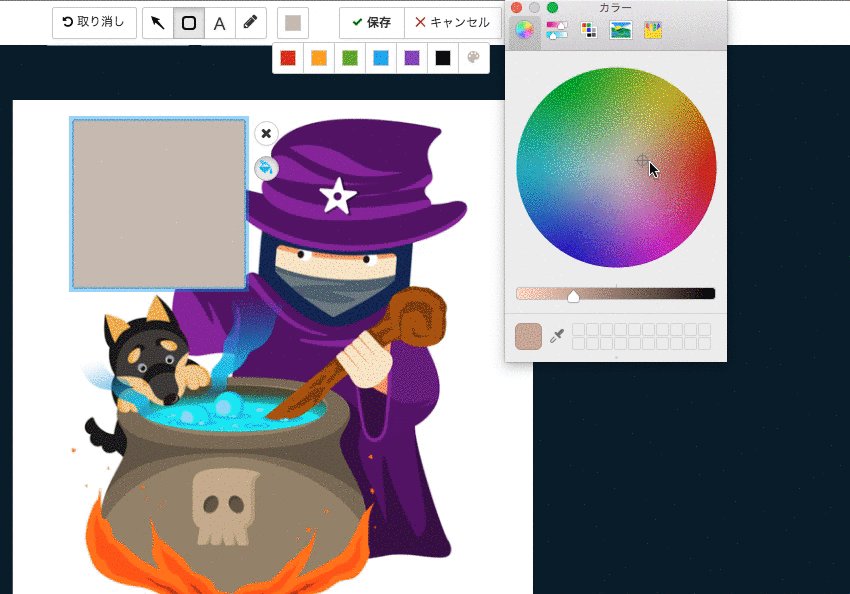
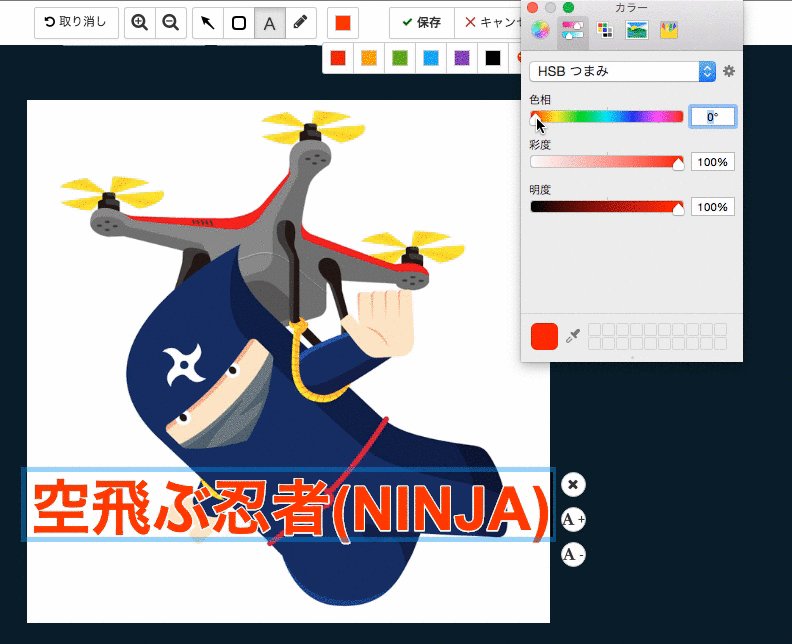
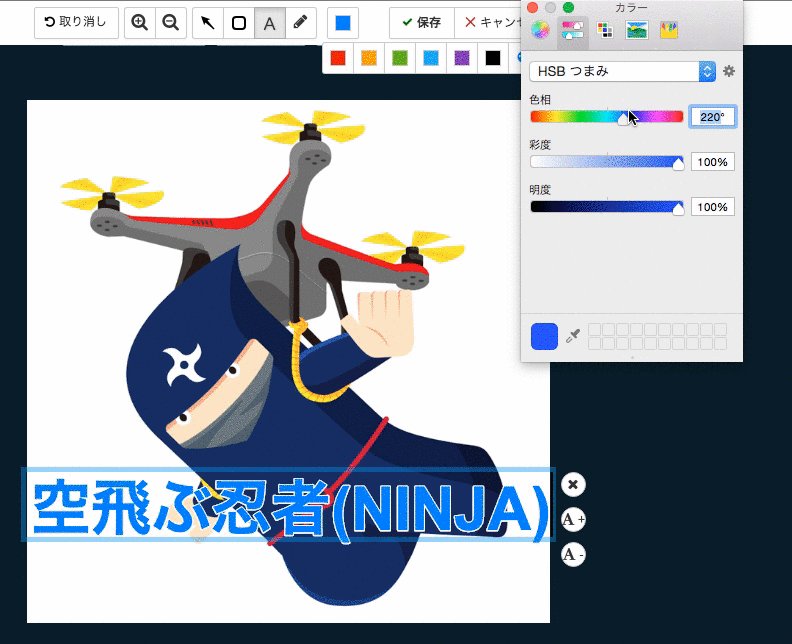
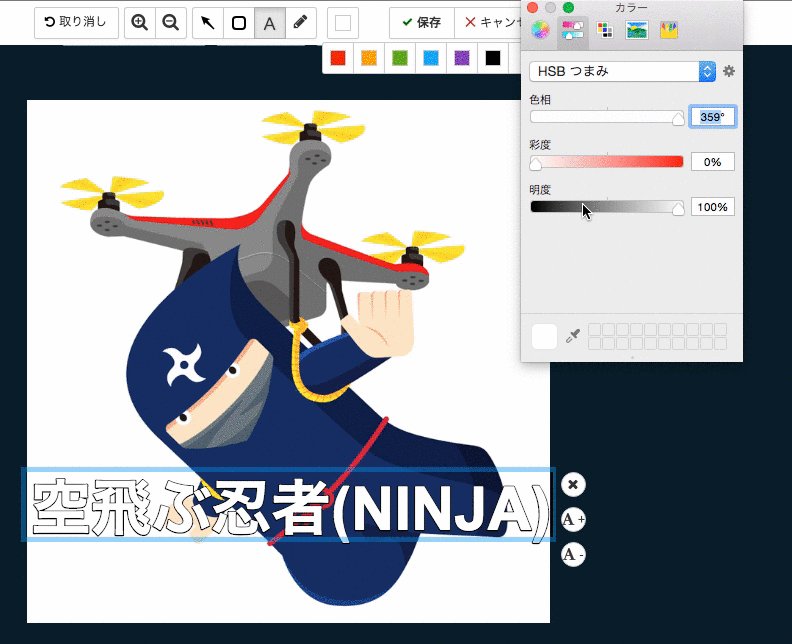
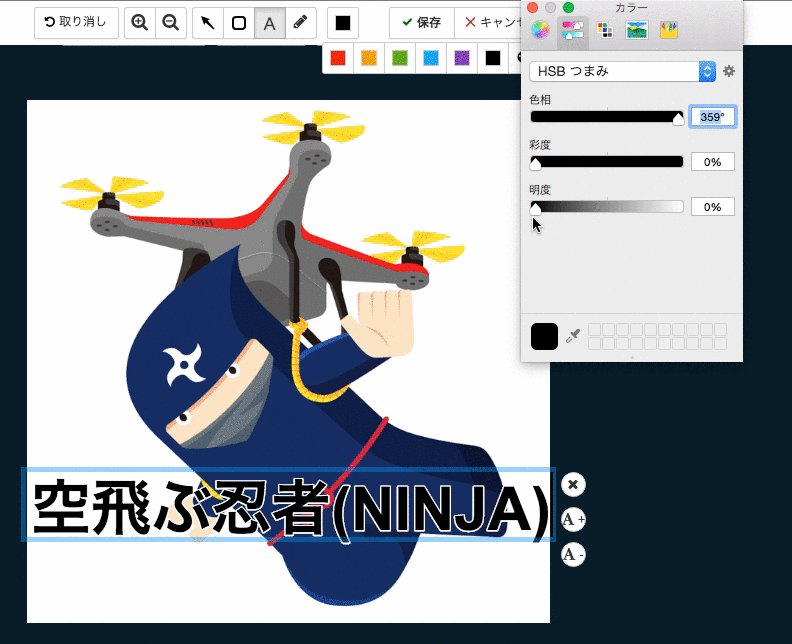
なので最近の画像編集機能グレードアップは社内で一番盛り上がりました!「再編集ができればいいのに」と思っていたところ、色も太さも編集しやすい形で行えるようになっていて、とても助かりました。塗りつぶしも、個人情報を見えなくするのに大活躍しています。

( ↑ 個人情報を隠すために塗りつぶし機能を活用!自分もよく使う技です。梅澤さん、気が合いますね♡)
続きを読む


 が表示されます.
が表示されます.

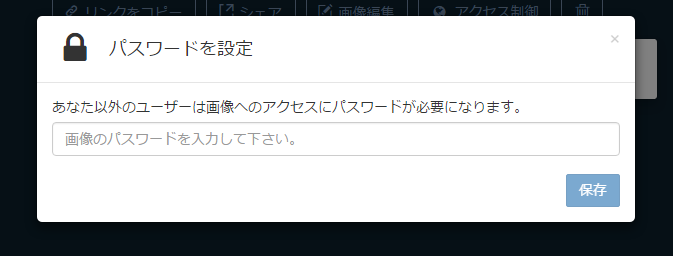
 になり,自分以外の他人がその画像を見ようとすると,このような感じでパスワードを要求します.
になり,自分以外の他人がその画像を見ようとすると,このような感じでパスワードを要求します.